

1、简介
在我们平常上网的时候经常会用到谷歌或百度,在输入框中输入我们想要输入的信息就会出现其他与其相关的提示信息,非常方便。这种效果在Android中是用AutoCompleteTextView实现的AutoCompleteTextView是一个可以编辑的文本view,当用户键入时,会自动显示完成建议信息。
建议列表显示在下拉列表框中,可以选中某项代替编辑框里的内容。
当用户点击回车键时,或者什么也没有选中点击ENTER建时下拉列表会自动消失。
建议列表是从一个数据适配器获取的数据。
[java]
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.AdapterView.OnItemClickListener;
public class AutoActivity extends Activity
{
private AutoCompleteTextView autoCompleteTextView = null;
private final String[] Citys = new String[]
{
"Belgium", "France", "Italy", "Germany", "Spain", "Sppp", "Itaggg"
};
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
autoCompleteTextView = (AutoCompleteTextView) findViewById(R.id.AutoCompleteTextView);
// 配置设配器
ArrayAdapter<String> arrayAdapter = new ArrayAdapter<String>(
AutoActivity.this,
android.R.layout.simple_dropdown_item_1line, Citys);
autoCompleteTextView.setAdapter(arrayAdapter);
autoCompleteTextView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id)
{
System.out.println(autoCompleteTextView.getText().toString());
}
});
}
}
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.AdapterView.OnItemClickListener;
public class AutoActivity extends Activity
{
private AutoCompleteTextView autoCompleteTextView = null;
private final String[] Citys = new String[]
{
"Belgium", "France", "Italy", "Germany", "Spain", "Sppp", "Itaggg"
};
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
autoCompleteTextView = (AutoCompleteTextView) findViewById(R.id.AutoCompleteTextView);
// 配置设配器
ArrayAdapter<String> arrayAdapter = new ArrayAdapter<String>(
AutoActivity.this,
android.R.layout.simple_dropdown_item_1line, Citys);
autoCompleteTextView.setAdapter(arrayAdapter);
autoCompleteTextView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id)
{
System.out.println(autoCompleteTextView.getText().toString());
}
});
}
}
[java]
<span style="white-space: pre; background-color: rgb(240, 240, 240); "><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"</span>
<span style="white-space: pre; background-color: rgb(240, 240, 240); "><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"</span> [java]
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<AutoCompleteTextView
android:id="@+id/AutoCompleteTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:completionThreshold="1"
/>
</LinearLayout>
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<AutoCompleteTextView
android:id="@+id/AutoCompleteTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:completionThreshold="1"
/>
</LinearLayout>
补充:
completionThreshold:它的值决定了你在AutoCompleteTextView至少输入几个字符,它才会具有自动提示的功能。另,默认最多提示20条。
dropDownAnchor:它的值是一个View的ID,指定后,AutoCompleteTextView会在这个View下弹出自动提示。
dropDownSelector:应该是设置自动提示的背景色之类的,没有尝试过,有待进一步考证。
dropDownWidth:设置自动提示列表的宽度。

public class MultiAutoCompleteTextViewActivity extends Activity
{
private MultiAutoCompleteTextView autoCom = null;;
private Button btnClear = null;
private String[] normalString = null;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
normalString = new String[]
{ "android", "android sxp", "sxp", "sxp wx" };
autoCom = (MultiAutoCompleteTextView) findViewById(R.id.multiAutoCompleteTextView);
btnClear = (Button) findViewById(R.id.btn);
// simple_dropdown_item_1line
// 简单的一些样式,貌似是自定义的
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, normalString);
autoCom.setAdapter(adapter);
// setTokenizer(); // Sets the Tokenizer 标记生成器 that will be used to
// determine the relevant range of the text where the user is typing. //
// CommaTokenizer(): // 这个简易的组件可以用于一些列表中,这些列表包含被逗号以及一个或数个空格断开的项目。 //
// 不太理解,这个方法不加的话没法自动完成文本;添加的话又觉得是废话,列表当然以逗号分隔了
autoCom.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
btnClear.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
autoCom.setText("");
}
});
}
}
public class MultiAutoCompleteTextViewActivity extends Activity
{
private MultiAutoCompleteTextView autoCom = null;;
private Button btnClear = null;
private String[] normalString = null;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
normalString = new String[]
{ "android", "android sxp", "sxp", "sxp wx" };
autoCom = (MultiAutoCompleteTextView) findViewById(R.id.multiAutoCompleteTextView);
btnClear = (Button) findViewById(R.id.btn);
// simple_dropdown_item_1line
// 简单的一些样式,貌似是自定义的
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, normalString);
autoCom.setAdapter(adapter);
// setTokenizer(); // Sets the Tokenizer 标记生成器 that will be used to
// determine the relevant range of the text where the user is typing. //
// CommaTokenizer(): // 这个简易的组件可以用于一些列表中,这些列表包含被逗号以及一个或数个空格断开的项目。 //
// 不太理解,这个方法不加的话没法自动完成文本;添加的话又觉得是废话,列表当然以逗号分隔了
autoCom.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
btnClear.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
autoCom.setText("");
}
});
}
}
[java]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
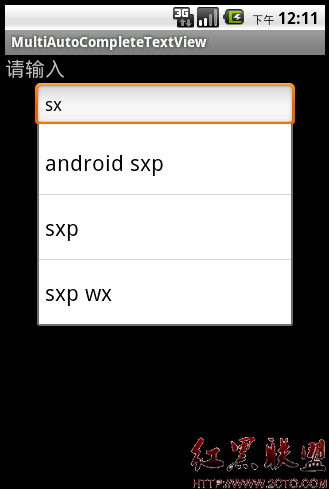
android:text="请输入"
android:textSize="20px" ></TextView>
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView"
android:layout_width="260px"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="清除" > </Button>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
http://www.2cto.com/index.php?m=content&c=content&a=edit&catid=90&id=120457&pc_hash=2OWOMG android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="请输入"
android:textSize="20px" ></TextView>
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView"
android:layout_width="260px"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="清除" > </Button>
</LinearLayout>
AutoCompleteTextView 与 MultiAutoCompleteTextView的区别:
AutoCompleteTextView 只匹配一次
MultiAutoCompleteTextView可以匹配多次
摘自 奔跑的蜗牛
扫一扫在手机打开

