

支付宝宣布即将发布支付宝小程序。我们抢先看看支付宝小程序体验会如何?本文包含支付宝小程序介绍支付宝小程序快速开始支付宝小程序开放能力支付宝小程序简评接近原生体验。开发门槛低,掌握javascript,CSS3基本可以上手。从某信小程序迁移到支付宝小程序迁移成本较低,只需重命名文件后缀,一些事件函数,一些api。但后端登陆验证系统需要改动。整体架构一致。支付宝小程序开放某信没有的能力,监听手机摇一摇,选择城市列表,获取联系人手机号等等其他能力。支持ES6语法支持js模块化优势线下二维码铺开广不存在5层限制
支付宝小程序开放平台
使用企业支付宝登录 “蚂蚁金服开放平台”

创建小程序
进入开发者中心,在概览页快捷入口创建小程序

创建成功后,可在小程序详情页查看APPID

开发前准备
添加开发成员
将开发人员添加至开发者,1个小程序可以添加10个开发者

下载并安装开发者工具
详细阅读开发者文档并进入下载页面,下载开发者工具。
本地开发
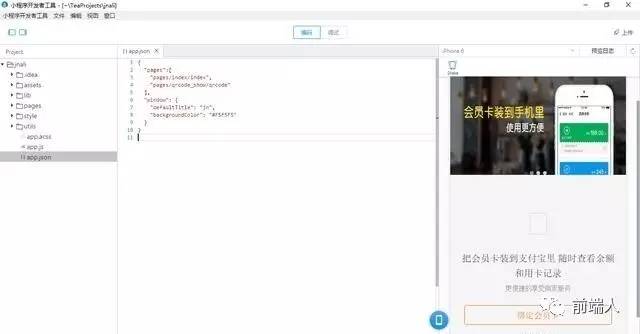
查看开发教程,在“支付宝小程序开发工具”本地开发
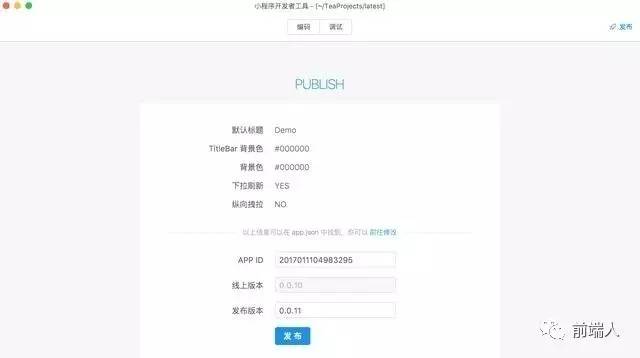
开发完成后,在IDE项目页面,填写小程序的APPID,及需要版本号,上传开发包

提交审核
IDE上传成功后,可以在开放平台的小程序应用详情页查看到上传的开发版本
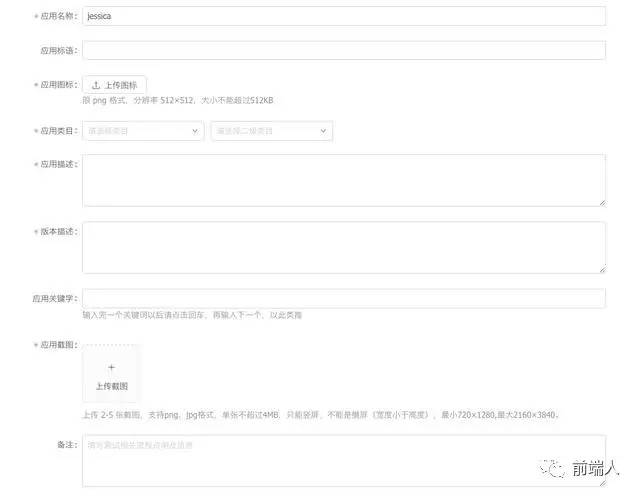
在功能列表中查看并添加小程序用到的蚂蚁开放能力,功能如需签约(比如支付),请完成签约
选择开发版本,填写审核信息提审,审核将会在2个工作日完成

提交上架
审核通过后,管理员点击提交上架,就可以在支付宝客户端中查看该小程序了
支付宝小程序快速开始
小程序的结构分为app和page两层。app描述整体程序,page描述各个页面。
app由三个文件组成,必须放在项目的根目录,如下:
page由四个文件组成,分别是:
支持的标签
视图容器
ViewSwiperScroll View
基础内容
TextProgressIcon
表单组件
SwitchButtonTextareaRadio GroupPicker ViewSliderPickerInputCheckboxFormLabel
媒体组件
VideoImageAudio
地图
Map
画布
Canvas
支持的API
abridge.navigateTo
保留当前页面,跳转到应用内的某个页面,使用abridge.navigateBack可以返回到原页面。
abridge.redirectTo
关闭当前页面,跳转到应用内的某个页面。
abridge.navigateBack
abridge.setNavigationBar
关闭当前页面,返回上一页面或多级页面。可通过Page.getCurrentPages获取当前的页面栈,决定需要返回几层。
。。。。
基本某信有的api,支付宝小程序都有,所以相似的不再重复了。说说提供的新能力
新能力
abridge.choosePhoneContact
选择本地系统通信录中某个联系人的电话。
abridge.chooseAlipayContact
唤起支付宝通讯录,选择一个或者多个支付宝联系人。
abridge.chooseCity
打开城市选择列表。
abridge.watchShake
摇一摇功能。每次调用API,在摇一摇手机后触发回调,如需再次监听需要再次调用这个API。
abridge.vibrate
调用震动功能。
动手看

来自:
前端人
扫一扫在手机打开

