
ClippingNode(裁剪节点)可以用来对节点进行裁剪,可以根据一个模板切割图片的节点,生成任何形状的节点显示。使用示例auto bg = LayerColor::create(Color4B(255, 255, 255,255));this->addChild(bg, -1);//1auto stencil = Sprite::create(CloseNormal.png);auto clipper =…

ClippingNode(裁剪节点)可以用来对节点进行裁剪,可以根据一个模板切割图片的节点,生成任何形状的节点显示。

使用示例
auto bg = LayerColor::create(Color4B(255, 255, 255,255));
this->addChild(bg, -1);//1
auto stencil = Sprite::create(CloseNormal.png);
auto clipper = ClippingNode::create();
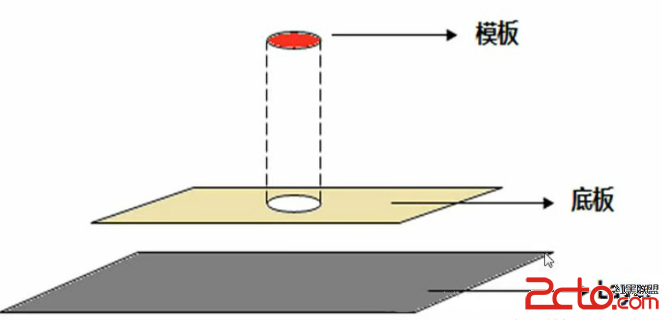
clipper->setStencil(stencil);//设置裁剪模板 //3
clipper->setInverted(true);//设置底板可见
clipper->setAlphaThreshold(0);//设置绘制底板的Alpha值为0
this->addChild(clipper);//4
auto content = Sprite::create(HelloWorld.png);//被裁剪的内容
clipper->addChild(content);//5
clipper->setPosition(Vec2(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y));
当clipper->setInverted(true);时显示的是底板中扣去模板的图像

当clipper->setInverted(false);显示的是模板大小的图片,相当于底板的精灵只显示模板非透明区域的图像。

所以当游戏中要显示圆形头像,不用再生成一套资源,只需一张实心圆形的图片作为模板图即可。
扫一扫在手机打开
评论
已有0条评论
0/150
提交
热门评论
相关推荐

