001/**002* Tab页面手势滑动切换以及动画效果003*004* @author D.Winter005*006*/007public class dd extends Activity {008// ViewPager是google SDk中自带的一个附加包的一个类,可以用来实现屏幕间的切换。009// android-support-v4.jar010private ViewPager mPager;//页…
| 004 |
* <span>@author</span> D.Winter |
| 007 |
public class dd extends Activity { |
| 008 |
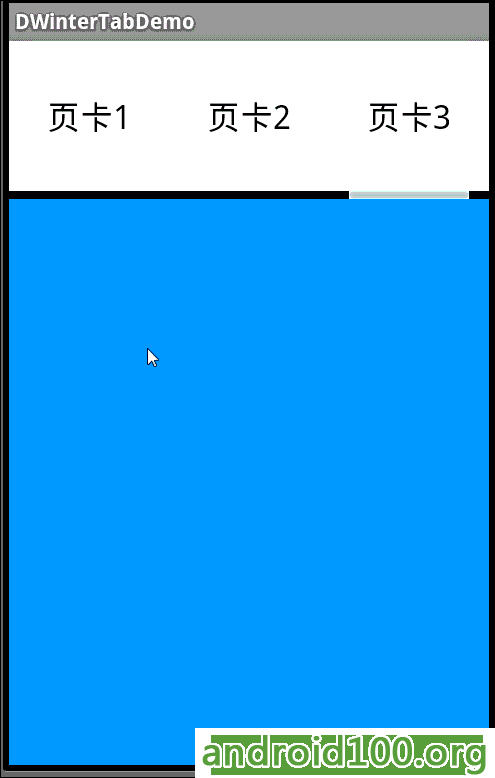
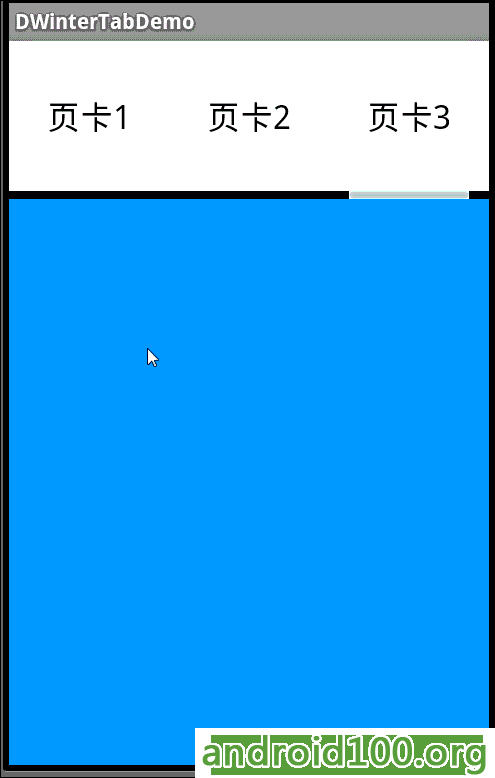
// ViewPager是google SDk中自带的一个附加包的一个类,可以用来实现屏幕间的切换。 |
| 009 |
// android-support-v4.jar |
| 010 |
private ViewPager mPager;//页卡内容 |
| 011 |
private List<View> listViews; // Tab页面列表 |
| 012 |
private ImageView cursor;// 动画图片 |
| 013 |
private TextView t1, t2, t3;// 页卡头标 |
| 014 |
private int offset = 0;// 动画图片偏移量 |
| 015 |
private int currIndex = 0;// 当前页卡编号 |
| 016 |
private int bmpW;// 动画图片宽度 |
| 019 |
public void onCreate(Bundle savedInstanceState) { |
| 020 |
super.onCreate(savedInstanceState); |
| 021 |
setContentView(R.layout.main); |
| 030 |
private void InitTextView() { |
| 031 |
t1 = (TextView) findViewById(R.id.text1); |
| 032 |
t2 = (TextView) findViewById(R.id.text2); |
| 033 |
t3 = (TextView) findViewById(R.id.text3); |
| 035 |
t1.setOnClickListener(new MyOnClickListener(0)); |
| 036 |
t2.setOnClickListener(new MyOnClickListener(1)); |
| 037 |
t3.setOnClickListener(new MyOnClickListener(2)); |
| 043 |
private void InitViewPager() { |
| 044 |
mPager = (ViewPager) findViewById(R.id.vPager); |
| 045 |
listViews = new ArrayList<View>(); |
| 046 |
LayoutInflater mInflater = getLayoutInflater(); |
| 047 |
listViews.add(mInflater.inflate(R.layout.lay1, null)); |
| 048 |
listViews.add(mInflater.inflate(R.layout.lay2, null)); |
| 049 |
listViews.add(mInflater.inflate(R.layout.lay3, null)); |
| 050 |
mPager.setAdapter(new MyPagerAdapter(listViews)); |
| 051 |
mPager.setCurrentItem(0); |
| 052 |
mPager.setOnPageChangeListener(new MyOnPageChangeListener()); |
| 058 |
private void InitImageView() { |
| 059 |
cursor = (ImageView) findViewById(R.id.cursor); |
| 060 |
bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.a) |
| 061 |
.getWidth();// 获取图片宽度 |
| 062 |
DisplayMetrics dm = new DisplayMetrics(); |
| 063 |
getWindowManager().getDefaultDisplay().getMetrics(dm); |
| 064 |
int screenW = dm.widthPixels;// 获取分辨率宽度 |
| 065 |
offset = (screenW / 3 - bmpW) / 2;// 计算偏移量 |
| 066 |
Matrix matrix = new Matrix(); |
| 067 |
matrix.postTranslate(offset, 0); |
| 068 |
cursor.setImageMatrix(matrix);// 设置动画初始位置 |
| 074 |
public class MyPagerAdapter extends PagerAdapter { |
| 075 |
public List<View> mListViews; |
| 077 |
public MyPagerAdapter(List<View> mListViews) { |
| 078 |
this.mListViews = mListViews; |
| 082 |
public void destroyItem(View arg0, int arg1, Object arg2) { |
| 083 |
((ViewPager) arg0).removeView(mListViews.get(arg1)); |
| 087 |
public void finishUpdate(View arg0) { |
| 091 |
public int getCount() { |
| 092 |
return mListViews.size(); |
| 096 |
public Object instantiateItem(View arg0, int arg1) { |
| 097 |
((ViewPager) arg0).addView(mListViews.get(arg1), 0); |
| 098 |
return mListViews.get(arg1); |
| 102 |
public boolean isViewFromObject(View arg0, Object arg1) { |
| 103 |
return arg0 == (arg1); |
| 107 |
public void restoreState(Parcelable arg0, ClassLoader arg1) { |
| 111 |
public Parcelable saveState() { |
| 116 |
public void startUpdate(View arg0) { |
| 123 |
public class MyOnClickListener implements View.OnClickListener { |
| 124 |
private int index = 0; |
| 126 |
public MyOnClickListener(int i) { |
| 131 |
public void onClick(View v) { |
| 132 |
mPager.setCurrentItem(index); |
| 139 |
public class MyOnPageChangeListener implements OnPageChangeListener { |
| 141 |
int one = offset * 2 + bmpW;// 页卡1 -> 页卡2 偏移量 |
| 142 |
int two = one * 2;// 页卡1 -> 页卡3 偏移量 |
| 145 |
public void onPageSelected(int arg0) { |
| 146 |
Animation animation = null; |
| 149 |
if (currIndex == 1) { |
| 150 |
animation = new TranslateAnimation(one, 0, 0, 0); |
| 151 |
} else if (currIndex == 2) { |
| 152 |
animation = new TranslateAnimation(two, 0, 0, 0); |
| 156 |
if (currIndex == 0) { |
| 157 |
animation = new TranslateAnimation(offset, one, 0, 0); |
| 158 |
} else if (currIndex == 2) { |
| 159 |
animation = new TranslateAnimation(two, one, 0, 0); |
| 163 |
if (currIndex == 0) { |
| 164 |
animation = new TranslateAnimation(offset, two, 0, 0); |
| 165 |
} else if (currIndex == 1) { |
| 166 |
animation = new TranslateAnimation(one, two, 0, 0); |
| 171 |
animation.setFillAfter(true);// True:图片停在动画结束位置 |
| 172 |
animation.setDuration(300); |
| 173 |
cursor.startAnimation(animation); |
| 177 |
public void onPageScrolled(int arg0, float arg1, int arg2) { |
| 181 |
public void onPageScrollStateChanged(int arg0) { |