

处理触摸事件
和处理其他事件一样,可以对舞台上的元件监听触摸事件,然后编写事件处理函数。触摸事件有哪些类型?如何使用?它们和鼠标事件又有什么区别?学完本 节大家便会得到答案。
使用TouchEvent类(1)
所有的触摸动作都将产生TouchEvent类型的事件对象。TouchEvent类位于flash.events包中,所有的Touch事件类型 都被定义为它的静态常量,如表3-1所示。
表3-1 TouchEvent类型
 |
在TouchEvent类中,除了父类Event的属性和方法外,还定义了几个和触摸动作相关的实例属性,说明如下。
stageX和stageY:表示对应的触摸点在屏幕上的全局坐标。
pressure:取值为0.0~1.0,表示触摸点处的屏幕压力。如果设备不支持这个功能,那么其值将总为1.0。
sizeX和sizeY:分别对应触摸点接触区域的宽和高。
touchPointID:触摸点的唯一标识,是整型数据。
在处理触摸事件时,touchPointID是经常使用的一个参数,用来标识触摸事件。触摸操作可能有多个触摸点,比如两个手指同时触摸屏 幕,TOUCH_BEGIN事件将发生两次,产生的TouchEvent分别对应不同位置的触摸点。为了区分触摸点,AIR运行时会为每个触摸点分配一个 唯一的标识,即touchPointID。
当TOUCH_BEGIN事件第一次发生时,AIR运行时会从0开始分配touchPointID给每个TouchEvent,直到数目超出了系统 所能支持的最大触摸点数,超出范围的触摸事件将被忽略。Android设备一般只支持两个触摸点,也就是说TouchEvent对象的 touchPointID的值只可能是0或1。每个触摸动作结束时,对应的touchPointID被回收,供新的触摸点使用。
下面用一个TouchEventEx的例子演示TOUCH_BEGIN和TOUCH_END的用法。每当一个或两个手指触摸屏幕时,程序会在触摸点 附近画一个圆,并开始拖拽这个圆,直到TOUCH_END事件发生,拖拽结束。程序的主类Main.as的代码如下:
- package
- {
- import flash.display.Graphics;
- import flash.display.Sprite;
- import flash.events.TouchEvent;
- import flash.ui.Multitouch;
- import flash.ui.MultitouchInputMode;
- //AppBase是一个基础类,定义了程序的基本属性
- public class Main extends AppBase
- {
- override protected function init():void
- {
- //判断是否支持TouchEvent
- if ( Multitouch.supportsTouchEvents )
- {
- //设置交互模式为处理触摸动作
- Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT;
- //监听舞台的TOUCH_BEGIN和TOUCH_END事件
- stage.addEventListener(TouchEvent.TOUCH_BEGIN, onTouchBegin);
- stage.addEventListener(TouchEvent.TOUCH_END, onTouchEnd);
- }
- }
- //创建可视对象,并画圆
- private function createCircle():Sprite
- {
- var box:Sprite = new Sprite();
- var g:Graphics = box.graphics;
- g.beginFill(0x808888);
- g.drawCircle(0, 0, 30);
- g.endFill();
- return box;
- }
- //TOUCH_BEGIN事件处理函数
- private function onTouchBegin(e:TouchEvent):void
- {
- //在触摸点处添加一个圆
- var box:Sprite = createCircle();
- addChild(box);
- //将元件移到触摸点对应的舞台坐标处
- box.x = e.stageX;
- box.y = e.stageY;
- //调用可视对象的startTouchDrag,开始拖拽元件
- box.startTouchDrag(e.touchPointID);
- }
- //TOUCH_END事件处理函数
- private function onTouchEnd(e:TouchEvent):void
- {
- //调用stopTouchDrag结束拖拽
- e.target.stopTouchDrag(e.touchPointID);
- }
- }
- }
由于有监听舞台stage的Touch事件,因此只要触摸屏幕上任何一点,Touch事件都将触发,并在触摸点处画一个圆。请注意,拖拽的实现并没 有使用Flash开发者熟悉的startDrag方法,而是Sprite类新增的startTouchDrag方法,该方法代码如下:
- startTouchDrag(touchPointID:int, lockCenter:Boolean = false,
- bounds:Rectangle = null):void
和startDrag相比,唯一的区别是多了一个参数touchPointID,而touchPointID只在支持触摸行为的设备上工作,因此 startTouchDrag也只能在触摸设备上使用。相对应的,结束拖拽时使用stopTouchDrag方法,代码如下:
- stopTouchDrag(touchPointID:int):void
在结束拖拽时也必须输入touchPointID,以保证是针对同一个触摸点的动作。
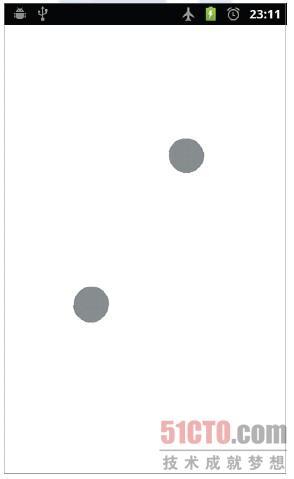
因为模拟器不支持触摸事件,所以使用触摸事件的程序必须在真机上运行才能看到效果,如图3-1所示。
运行TouchEventEx程序,有两个手指触摸屏幕上任意两处,保持触摸并移动手指,两个圆将跟随手指移动。在本例中,程序主类继承了 AppBase,并重写了init方法,实际上,这将是后面所有实例代码的模板。在AppBase类中定义了所有程序通用的属性以及结构,完整代码如下:
- package
- {
- import flash.display.Sprite;
- import flash.display.StageAlign;
- import flash.display.StageScaleMode;
- import flash.events.Event;
- /**
- * 程序基类,定义了舞台属性
- */
- public class AppBase extends Sprite
- {
- public function AppBase():void
- {
- //定义舞台的对齐方式和缩放模式
- stage.align = StageAlign.TOP_LEFT;
- stage.scaleMode = StageScaleMode.NO_SCALE;
- init();
- }
- /**
- * 程序入口,所有程序都重写init方法,在此添加自己的逻辑
- */
- protected function init():void
- {
- //在这里添加代码
- }
- }
- }
 |
| 图3-1 在真机上的运行 效果 |
AppBase类位于公用代码库library中,定义了舞台的对齐方式和缩放模式。将scaleMode设置为 StageScaleMode.NO_SCALE,舞台尺寸即为屏幕的实际尺寸。StageAlign.TOP_LEFT表示舞台内容顶部居左对齐,这两 行代码的作用是为了让程序能够适应设备的屏幕尺寸,从而依据舞台对象的stageWidth和stageHeight对界面上的元素进行布局和定位。比如 在上一章中,我们让棋盘在屏幕居中显示的代码为:
- grid_container.x = (stage.stageWidth - grid_container.width) / 2;
类AppBase为后面所有的例子程序定义了统一的运行流程,将init方法作为程序初始化的入口,每个例子程序的主类会继承AppBase类,并 且重写init方法。
使用这样方式后,一些常用的代码块被提取出来放在基类中,被所有的子类共用,同时也提高了程序的灵活性。在后续的开发中,如果有需要,可以在 AppBase基类中加入更多的方法,这样所有的程序都可以共享。
扫一扫在手机打开

